در مقاله نحوه استفاده از سیگنال و اسلات در کیوت – نوشتن برنامه در Qt بدون استفاده از فرم ها نحوه استفاده از کلاس pushbutton را یاد گرفتیم. طوری که با کلیک روی کلید print، یک عبارت متنی در بخش “Application Output” نرم افزار کیوت نمایش داده می شد. پرینت شدن یک عبارت در بخش ” Application Output” نرم افزار کیوت یک روش متداول برای دیباگ کد است. یعنی وقتی برنامه طبق انتظار برنامه نویس عمل نمی کند، لازم است برنامه نویس متغیرهای مختلفی که در برنامه مقدار می گیرند را بررسی کند تا بتواند باگ کد را پیدا کند. بنابراین بخش ” Application Output” برای تست و دیباگ نرم افزار Qt به “برنامه نویس” کمک می کند و اگر بخواهیم یک مقدار یا عبارت را به “کاربر” نمایش دهیم، جای مناسبی نیست. چون در نهایت که برنامه نوشته شد، برای استفاده ی کاربر به صورت یک فایل اجرایی (مثلاً یک فایل exe) در آمده و در اختیار کاربر قرار می گیرد. پس درون خود نرم افزار باید بخشی برای نمایش مقدار یا عبارت در نظر گرفته شود. در نرم افزار کیوت برای این منظور کلاسی به نام “QTextEdit” تعریف شده است. در این مقاله در قالب طرح پروژه، نحوه استفاده از کلاس ” QTextEdit” را یاد می گیریم.
طرح پروژه نمونه 1
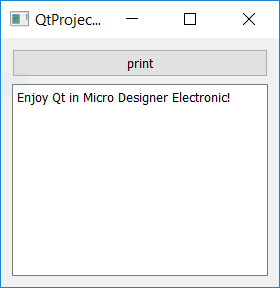
یک پروژه کیوت ایجاد کنید؛ طوری که با فشردن دکمه “Print”، عبارت “!Enjoy Qt in Micro Designer Electronic” در یک TextEdit نمایش داده شود.
برای انجام این پروژه از پروژه مقاله نحوه استفاده از سیگنال و اسلات در کیوت – نوشتن برنامه در نرم افزار کیوت بدون استفاده از فرم ها استفاده خواهیم کرد و تغییرات لازم را روی آن اعمال می کنیم.
ابتدا کتابخانه مربوط به کلاس QTextEdit را در فایل “h.” فراخوانی می کنیم.
#include <QTextEdit>
حال یک Object به نام ” showText” (یا به هر نام دلخواه دیگری) از این کلاس در فایل “.h” تعریف می نمائیم.
QTextEdit *showText;
سپس در فایل “object ” .cpp تعریف شده از کلاس QTextEdit را new می کنیم.
showText = new QTextEdit;
حال باید object ساخته شده از کلاس ” QTextEdit” را به GUI نسبت دهیم.
mainGride->addWidget(showText,1,0);
حال کافی است در اسلاتی که قبلاً تعریف کردیم تا با اجرای آن داده رشته ای “!Enjoy Qt in Micro Designer Electronic” در خروجی نمایش داده شود، عبارت مذکور را در TextEdit تعریف شده نمایش دهیم. برای این منظور از دستور setText استفاده می شود.
showText->setText("Enjoy Qt in Micro Designer Electronic!");
حال برنامه کیوت خود را اجرا کنید. مشاهده می کنید که عبارت رشته ای تعریف شده در بخش TextEdit نمایش داده می شود.

در ادامه کد کامل فایل های “h.” و “cpp.” آمده است.
فایل “h.”:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QPushButton>
#include <QGridLayout>
#include <QWidget>
#include <QDebug>
#include <QTextEdit>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
private:
QPushButton *printPushButton;
QGridLayout *mainGride;
QWidget *mainWidget;
QTextEdit *showText;
private slots:
void printSlot();
};
#endif // MAINWINDOW_H
فایل “cpp.”:
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
printPushButton = new QPushButton("print");
mainGride = new QGridLayout;
mainWidget = new QWidget;
showText = new QTextEdit;
setCentralWidget(mainWidget);
mainWidget->setLayout(mainGride);
mainGride->addWidget(printPushButton,0,0);
mainGride->addWidget(showText,1,0);
connect(printPushButton,SIGNAL(clicked(bool)),this,SLOT(printSlot()));
}
MainWindow::~MainWindow()
{
}
void MainWindow::printSlot()
{
// qDebug() << "Enjoy Qt in Micro Designer Electronic!";
showText->setText("Enjoy Qt in Micro Designer Electronic!");
}
همان طور که دیدیم برای نمایش یک عبارت متنی در نرم افزار کیوت می توان از کلاس QTextEdit و دستور setText استفاده کرد. دستور SetText به این صورت عمل می کند که کل TextEdit را پاک می کند و سپس عبارتی که تعیین کردیم را نمایش می دهد. اما اگر بخواهیم عبارتی را در TextEdit نمایش دهیم؛ طوری که عبارت های قبلی موجود در TextEdit پاک نشوند باید چه کنیم؟ پاسخ این سوال را در پروژه نمونه 2 می دهیم.
طرح پروژه نمونه 2
به پروژه 1 یک کلید به نام “Counter” اضافه کنید، به طوری که با هر بار کلیک یک واحد به مقدار کانتری اضافه کند و در TextEdit نمایش دهد. مقدار کانتر از صفر شروع شود و با هر بار فشردن دکمه “Print” کل TextEdit پاک شده و کانتر ریست شود.
برای این کار ابتدا مشابه قبل یک object دیگر از کلاس QPushButton تعریف می کنیم و آن را به GUI نسبت می دهیم.
در فایل “h.”:
QPushButton *counterPushButton;
در فایل “cpp.”:
counterPushButton = new QPushButton("Counter");
mainGride->addWidget(counterPushButton,0,1);
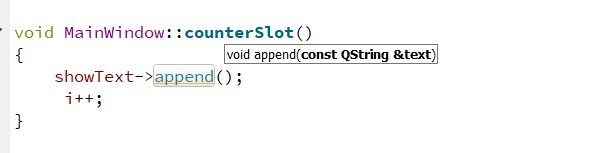
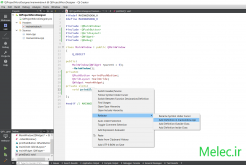
حال یک اسلات تعریف می کنیم، به طوری که به مقدار کانتر یک واحد اضافه کند و آن را در TextEdit نمایش دهد. برای این منظور از دستور append استفاده می شود. فقط یک نکته را در استفاده از دستورهای append و setText باید مد نظر قرار دهید. بعد از نوشتن دستور append کلید ctrl + space را فشار دهید. با این کار نوع داده ای که مجاز هستیم به عنوان ورودی به این تابع بدهیم مشخص می شود.

همان طور که در شکل بالا مشاهده می شود، نوع داده آرگومان تابع append باید QString باشد. لذا لازم است داده عددی را به داده رشته ای تبدیل کنیم. برای تبدیل نوع داده عددی به داده رشته ای از “(QString::number(i” استفاده می کنیم.
showText->append(QString::number(i));
همچنین از آنجا که باید مقدار کانتر با فشردن دکمه “Counter” ریست شود، مقدار کانتر را در اسلات “counterSlot” به صفر مقداردهی می کنیم. حال با استفاده ازکلمه کلیدی connect بین کلید ” Counter” و اسلات ” counterSlot” اتصال برقرار می نمائیم.
connect(counterPushButton,SIGNAL(clicked(bool)),this,SLOT(counterSlot()));
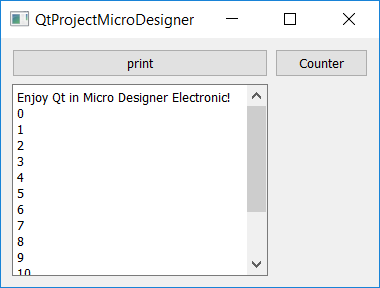
حال برنامه را اجرا و تست کنید. همان طور که می بینید دستور TextEdit، append را پاک نمی کند و فقط به محتوای آن عبارتی را اضافه می کند.

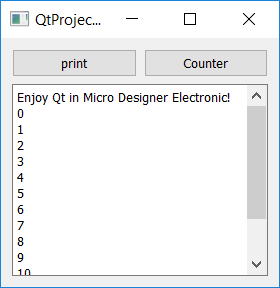
همان طور که مشاهده می کنید برنامه از نظر عملکردی درست است. اما نحوه چینش object ها چندان مناسب نیست. در مورد layout و نحوه استفاده از آن در آموزش دیگری صحبت خواهیم کرد. اما اجازه دهید به نکته ای اشاره کنیم و آن اینکه موقع اضافه کردن یک objectبه GUI، علاوه بر سطر و ستون می توان طول اشغال شده توسط آن object را نیز تعیین کرد. مثلاً برای متناسب شدن objectهای این پروژه کافی است TextEdit دو ستون را اشغال کند:

بنابراین با تغییر طول سطر و طول ستون، می توان نحوه چینش object ها را مدیریت نمود.
در ادامه کد کامل فایل های “.h” و “.cpp” آمده است.
فایل “h.”:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QPushButton>
#include <QGridLayout>
#include <QWidget>
#include <QDebug>
#include <QTextEdit>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
private:
QPushButton *printPushButton;
QGridLayout *mainGride;
QWidget *mainWidget;
QTextEdit *showText;
QPushButton *counterPushButton;
int i;
private slots:
void printSlot();
void counterSlot();
};
#endif // MAINWINDOW_H
فایل “cpp.”:
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
printPushButton = new QPushButton("print");
mainGride = new QGridLayout;
mainWidget = new QWidget;
showText = new QTextEdit;
counterPushButton = new QPushButton("Counter");
i = 0;
setCentralWidget(mainWidget);
mainWidget->setLayout(mainGride);
mainGride->addWidget(printPushButton,0,0);
mainGride->addWidget(showText,1,0,1,2);
mainGride->addWidget(counterPushButton,0,1);
connect(printPushButton,SIGNAL(clicked(bool)),this,SLOT(printSlot()));
connect(counterPushButton,SIGNAL(clicked(bool)),this,SLOT(counterSlot()));
}
MainWindow::~MainWindow()
{
}
void MainWindow::printSlot()
{
// qDebug() << "Enjoy Qt in Micro Designer Electronic!";
showText->setText("Enjoy Qt in Micro Designer Electronic!");
i = 0;
}
void MainWindow::counterSlot()
{
showText->append(QString::number(i));
i++;
}
در این مقاله با کلاس QTextEdit آشنا شدیم و یاد گرفتیم که چگونه از TextEdit برای برقرای ارتباط با کاربر استفاده کنیم. همچنین با بهره گیری از منطق سیگنال – اسلات نحوه استفاده از سیگنال و اسلات در برنامه نویسی نرم افزار کیوت را مرور و تمرین کردیم. برای آشنایی با انواع کلاس های نرم افزار کیوت و نحوه کار با کلاس های مختلف نرم افزار Qt با میکرو دیزاینر الکترونیک همراه باشید.
اگر این نوشته برایتان مفید بود لطفا کامنت بنویسید.
 آموزش طراحی و ساخت پروژه های الکترونیک و برنامه نویسی میکروکنترلر ها آموزش الکترونیک,آموزش رزبری پای,آموزش راه اندازی ماژول و سنسور,آموزش آردوینو,نرم افزار های الکترونیک, طراحیPCB,برنامه نویسی میکروکنترلرها ARM AVR PIC FPGA
آموزش طراحی و ساخت پروژه های الکترونیک و برنامه نویسی میکروکنترلر ها آموزش الکترونیک,آموزش رزبری پای,آموزش راه اندازی ماژول و سنسور,آموزش آردوینو,نرم افزار های الکترونیک, طراحیPCB,برنامه نویسی میکروکنترلرها ARM AVR PIC FPGA 


سلام وقت به خیر.انصافا عالی آموزشتون مخصوصا خلاصه و کاربردی و کامل میگین و خسته نمیشه خواننده
دستورات بسیار ریز هستند