در جلسه سوم مجموعه آموزش نرم افزار Qt، با ساخت پروژه ای از نوع “Qt Console Application” کار با نرم افزار کیوت را شروع کردیم. در این مقاله می خواهیم پروژه ای از نوع “Qt Widgets Application” بسازیم که امکان برنامه نویسی به زبان ++C را به همراه امکان ایجاد محیط گرافیکی ایجاد می کند و از این پس پروژه ها را از این نوع خواهیم ساخت.
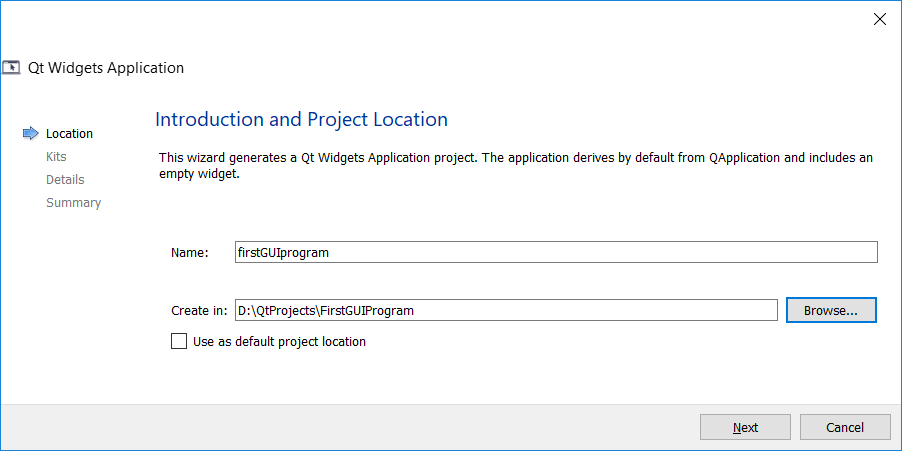
برای ایجاد پروژه مانند جلسه سوم گزینه “New Project” را انتخاب کنید. در پنجره باز شده، از سربرگ “Projects” گزینه “Application” را انتخاب نمائید. سپس روی “Qt Widgets Application” کلیک کرده و “choose” را انتخاب کنید. در مرحله بعد نام پروژه و محل ذخیره آن را تعیین نمائید.

سپس نوع کامپایلر را MinGW انتخاب کنید.
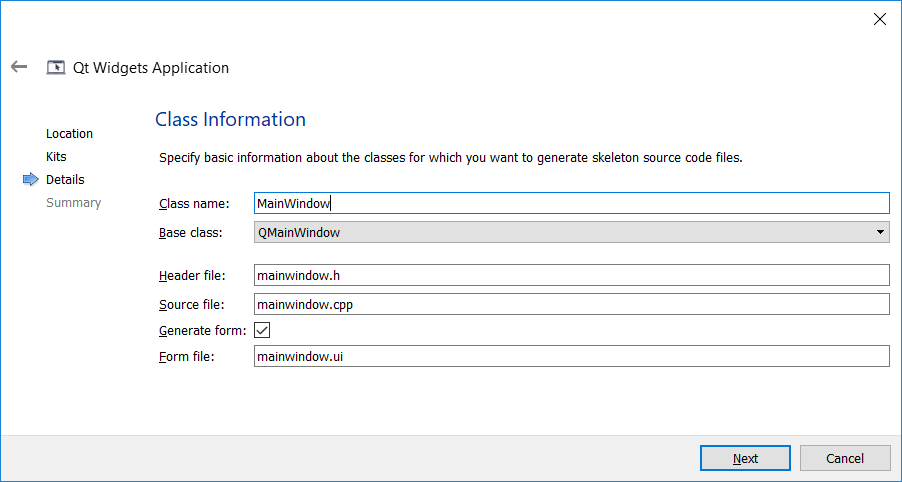
در پنجره “Class Information” نام کلاس، نوع کلاس، نام فایل های هدر، سورس و فرم را تعیین می کنیم. نوع کلاسی که می خواهیم در حال حاضر بسازیم “QMainWindow” است و فعلاً با کلاس های دیگر کاری نداریم. چرا که “Main Window” کامل ترین نوع یک فرم در Qt است و قابلیت هایی دارد که در “QWidget” و “QDialog” وجود ندارد. اگر بخواهیم Gui برنامه را در یک محیط گرافیکی تعریف کنیم، تیک “Generate forme” را که به صورت پیش فرض فعال است، دست نخورده نگه می داریم. اما اگر بخواهیم Gui برنامه را با کد تعریف کنیم، این تیک را برمی داریم. در این پروژه می خواهیم از فرم استفاده کنیم، لذا به آن دست نمی زنیم. برای آشنایی با مفهوم کلاس پیشنهاد می شود آموزش مفهوم کلاس و شیء در برنامه نویسی C++ را بررسی نمائید.

بقیه مراحل را مانند مقاله قبل طی می کنیم تا پروژه ایجاد شود.

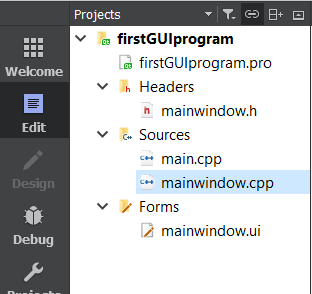
همان طور که مشاهده می کنید، پروژه ایجاد شده شامل یک فایل با پسوند “.pro” و سه فولدر با نام های “headers”، “Sources” و “Forms” است.
فولدر “headers”
در فولدر “headers” تمامی فایل های C++ از نوع “.h” یا همان هدرها وجود دارد. کتابخانه هایی که لازم است به پروژه اضافه شوند، در این فایل فراخوانی می شوند. همچنین این فایل محل معرفی متغیرهای global برنامه، Signal ها، Slot ها و Function ها می باشد ( توضیحات هر کدام در جای خود داده می شود و با ذکر مثال های متعدد همه این مفاهیم کاملاً برای شما روشن خواهند شد).
فولدر”Sources”
در فولدر”Sources” تمامی فایل های C++ از نوع “.cpp” یا همان سورس های برنامه قرار دارد. سورس محل نوشتن کد برنامه و نیز تعریف Slot ها و Function ها است.
فولدر “Forms”
در فولدر “Forms” فایل های با پسوند “.ui” قرار دارد که همان فایل های گرافیکی برنامه هستند. این فولدر در صورتی که موقع ایجاد پروژه تیک Forms را زده باشید، ایجاد می شود.
مانند مقاله جلسه قبل برنامه را در مود Release اجرا نمائید. مشاهده می کنید که یک پنجره خالی باز می شود. این پنجره همان محیط گرافیکی نرم افزار Qt است که قرار است با آن کار کنیم و امکانات مختلفی به آن اضافه کنیم.

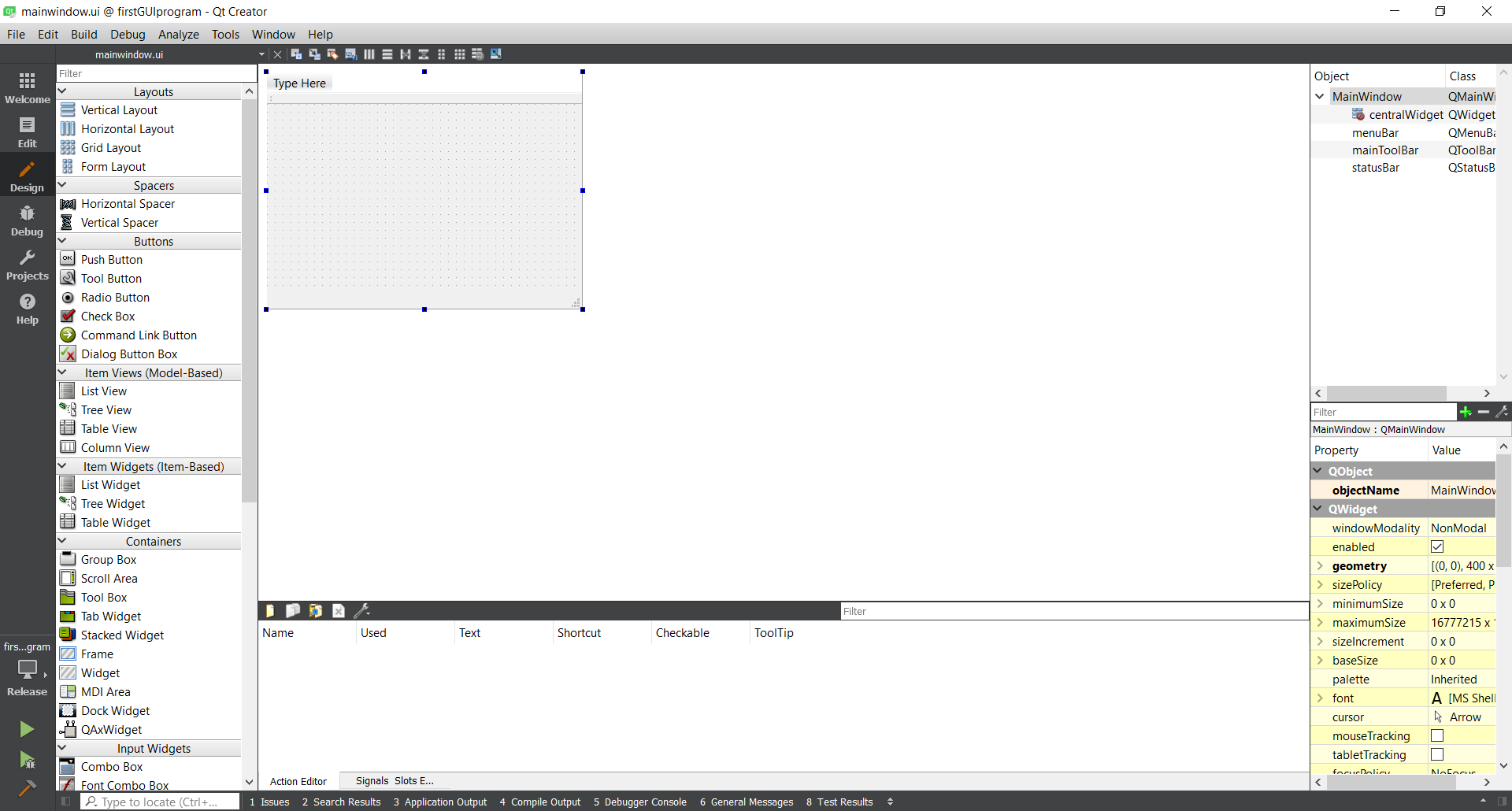
روی فایل با پسوند “ui.” دو بار کلیک کنید. در اینجا می توانید اشیاء مختلفی که نرم افزار کیوت در اختیار ما قرار می دهد، در ستون سمت چپ مشاهده کنید. 
طرح پروژه نمونه
در این پروژه می خواهیم یک کلید با نام “exit” داشته باشیم که با کلیک روی آن Gui بسته شود .
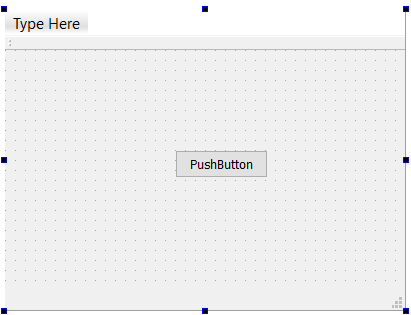
در نرم افزار کیوت کلاسی به نام “push button” از قبل تعریف شده است و کافی است برای حل مسئله ی طرح شده، یک شی یا object از آن تعریف کنید. از ستون سمت چپ، روی “push button” دو بار کلیک کرده و با “Drag & Drop” آن را در جای دلخواه خود روی Gui قرار دهید.
با دو بار کلیک داخل “push button” می توانید نام آن را تغییر دهید (این نام می تواند فارسی هم باشد).
حال برنامه را اجرا کنید. مشاهده می کنید که یک “push button” در پنجره ظاهر می شود. روی آن کلیک کنید. می بینید که با کلیک روی آن هیچ اتفاقی نمی افتد؛ چون هنوز برای برنامه تعریف نکردیم که با کلیک کردن چه اتفاقی بیفتد. برای این کار از روش سیگنال-اسلات استفاده می کنیم. رابطه سیگنال و اسلات یک رابطه علت و معلولی یک طرفه است. به طوری که با انتشار سیگنال، اسلات فراخوانی می شود. (سیگنال و اسلات دو مفهوم پرکاربرد در کار با نرم افزار کیوت هستند و در آموزش های آتی مورد بررسی دقیق تر قرار خواهند گرفت).
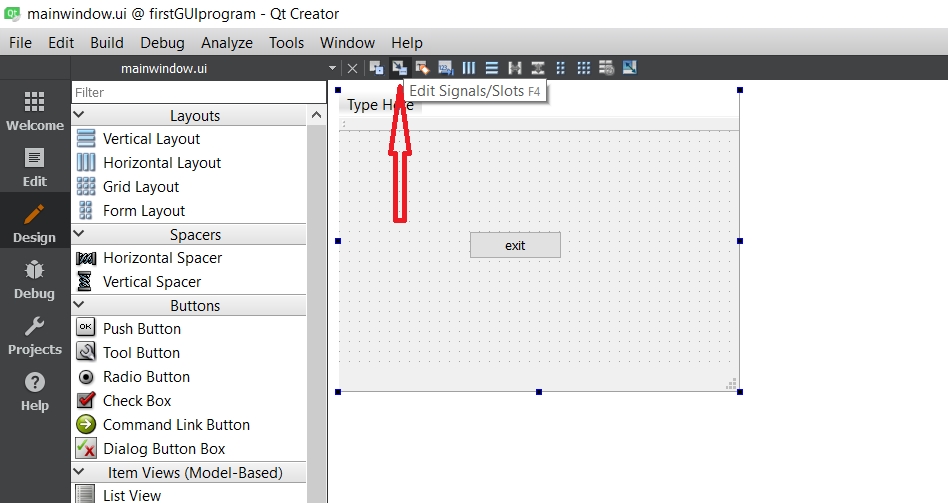
برای معرفی سیگنال و اسلات، از نوار ابزار گزینه “Edit Signals/Slots” را انتخاب کنید.

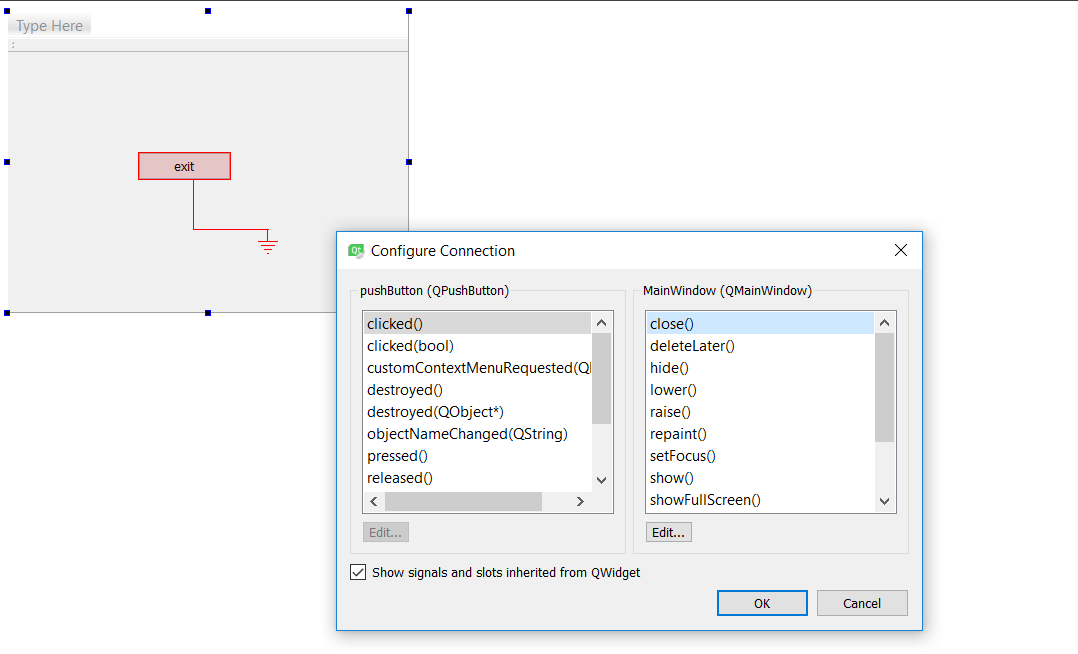
سپس روی “push button” دو بار کلیک کنید و در فضایی خالی رها کنید تا پنجره “Configure Connection” ظاهر شود. سپس تیک “Show Signals and Slots inheritented from QWidget” را بزنید. همان طور که می بینید در ستون سمت چپ سیگنال های تعریف شده برای شی “push button” و در ستون سمت راست اسلات های تعریف شده برای هر کدام نشان داده شده است. ما می خواهیم علت (==سیگنال)، کلیک کردن و معلول (==اسلات)، بسته شدن باشد. بنابراین مطابق شکل زیر ()Clicked و سپس ()Close را انتخاب می کنیم.

حال کلید OK را بزنید و برنامه را اجرا کنید. روی کلید exit کلیک کنید. مشاهده می کنید که پنجره ای که ساختید بسته می شود. تبریک! شما اولین برنامه گرافیکی خود را با نرم افزار Qt نوشتید!
خوب همان طور که در این پروژه دیدید، کیوت امکان طراحی گرافیکی را در قالب منوهایی فراهم می کند که باعث آسان شدن کار طراحی می شود. اکثر آموزش های نرم افزار Qt موجود در سایت ها هم مبتنی بر استفاده از فرم ها هستند. اما ما در پروژه های پیش رو از فرم استفاده نخواهیم کرد. چون قرار است شما توسط این GUI کنترل یک سخت افزار را به دست بگیرید. بنابراین مطلوب تر و حرفه ای تر این است که درگیر کد شوید، نه درگیر امکانات گرافیکی. به خصوص برای مراحل بعدی که بخواهید کدتان را مثلاً با QML ترکیب کنید، کار کردن با کد هم انعطاف بیشتری برای سوئیچ بین محیط های گرافیکی مختلف در اختیار شما قرار می دهد و هم ذهن شما را آماده تر می کند.
اگر این نوشته برایتان مفید بود لطفا کامنت بنویسید.
 آموزش طراحی و ساخت پروژه های الکترونیک و برنامه نویسی میکروکنترلر ها آموزش الکترونیک,آموزش رزبری پای,آموزش راه اندازی ماژول و سنسور,آموزش آردوینو,نرم افزار های الکترونیک, طراحیPCB,برنامه نویسی میکروکنترلرها ARM AVR PIC FPGA
آموزش طراحی و ساخت پروژه های الکترونیک و برنامه نویسی میکروکنترلر ها آموزش الکترونیک,آموزش رزبری پای,آموزش راه اندازی ماژول و سنسور,آموزش آردوینو,نرم افزار های الکترونیک, طراحیPCB,برنامه نویسی میکروکنترلرها ARM AVR PIC FPGA 


مرسی خیلی خوب بود.
خیلی خیلی عالی بود خدا خیرتون بده ان شالله
بسیار عالی اموزش دادید .ممنون از زحمات شما