در آموزش شروع کار با نرم افزار Qt یا کیوت، نحوه نمایش یک داده رشته ای یا String در نرم افزار کیوت را یاد گرفتیم. همچنین در آموزش شروع کار با GUI در نرم افزار Qt، اولین برنامه کیوت خود را با استفاده از فرم ها نوشتیم و یاد گرفتیم چه طور یک کلید pushbutton را در محیط form به یک اسلات متصل کنیم. در این آموزش یاد می گیریم چطور یک مسئله را بدون استفاده از فرم در نرم افزار Qt حل کنیم.
طرح پروژه نمونه
یک پروژه از نوع “Qt Widgets Application” و بدون استفاده از فرم ها ایجاد کنید. طوری که با فشردن دکمه “Print”، عبارت “!Enjoy Qt in Micro Designer Electronic” در خروجی دیده شود.
ابتدا مشابه آنچه در مقاله شروع کار با GUI در نرم افزار Qt گفته شد، یک پروژه ایجاد می نمائیم. با این تفاوت که این بار قصد نداریم از فرم ها برای ایجاد محیط گرافیکی استفاده کنیم. بنابراین هنگام ایجاد پروژه باید تیک “Generate forme” را که به صورت پیش فرض فعال است، برداریم.

همان طور که مشاهده می کنید، پروژه ایجاد شده شامل یک فایل با پسوند “pro.” و دو فولدر با نام های “headers” و”Sources” است. اولاً باید بدانیم برای حل مسئله به چه کلاسی نیاز داریم. واضح است که در درجه اول باید یک کلید push button در GUI خود داشته باشیم. بنابراین ابتدا باید یک object از کلاس pushbutton در برنامه ایجاد کنیم. همان طور که در مقاله شروع کار با GUI در نرم افزار Qt گفته شد، فراخوانی کتابخانه هایی که لازم است به پروژه اضافه شوند و نیز معرفی متغیرهای global برنامه، Signal ها، Slot ها و Function ها در هدر فایل انجام می شود. بنابراین در فایل “h.” کتابخانه مربوط به کلاس QPushButton را فراخوانی می کنیم.
#include <QPushButton>
حال یک Object به نام “printPushButton” (یا به هر نام دلخواه دیگری) از این کلاس در فایل “h.” تعریف می کنیم. با توجه به اینکه می خواهیم از این Object فقط در داخل کلاس استفاده کنیم، پس آن را private تعریف می نمائیم.
private:
QPushButton *printPushButton;
سپس “object” تعریف شده را در “cpp.” فایل new می کنیم. با این کار object تعریف شده را می سازیم. حال برنامه را اجرا کنید. می بینید که کلید تعریف شده در آن قرار نگرفته است! دلیل این امر آن است که ما فقط یک object از کلاس کلید ایجاد کردیم و هنوز آن را به GUI نسبت ندادیم. برای این کار لازم است یک object از کلاس Widget و یک object از کلاس layout بگیریم.
QGridLayout *mainGride; QWidget *mainWidget;
حال ویجت تعریف شده را به عنوان Widget اصلی برنامه معرفی می کنیم. سپس layout را در داخل ویجت اضافه کرده و در نهایت محل قرارگیری کلید در layout را با دادن مختصات به آن تعیین کنیم.
setCentralWidget(mainWidget); mainWidget->setLayout(mainGride); mainGride->addWidget(printPushButton,0,0);
حال برنامه را اجرا کنید. مشاهده می کنید کلید print به GUI اضافه شده است. حال باید یک اسلات در برنامه تعریف کنیم، به طوری که با اجرای آن داده رشته ای “!Enjoy Qt in Micro Designer Electronic” نمایان شود. برای تعریف اسلات در هدر فایل از کلمه کلیدی Slots استفاده می شود. slotها هم مانند متغیرها می توانند به صورت private و یا public تعریف شوند. اگر بخواهیم فقط از داخل کلاس به اسلات دسترسی داشته باشیم آن را private تعریف می کنیم و اگر بخواهیم اسلات مورد نظر از بیرون کلاس هم قابل دسترسی باشد آن را public تعریف می نمائیم. در این طرح نمونه چون می خواهیم فقط از درون کلاس به این اسلات دسترسی داشته باشیم، آن را private تعریف می کنیم.
private slots:
void printSlot();
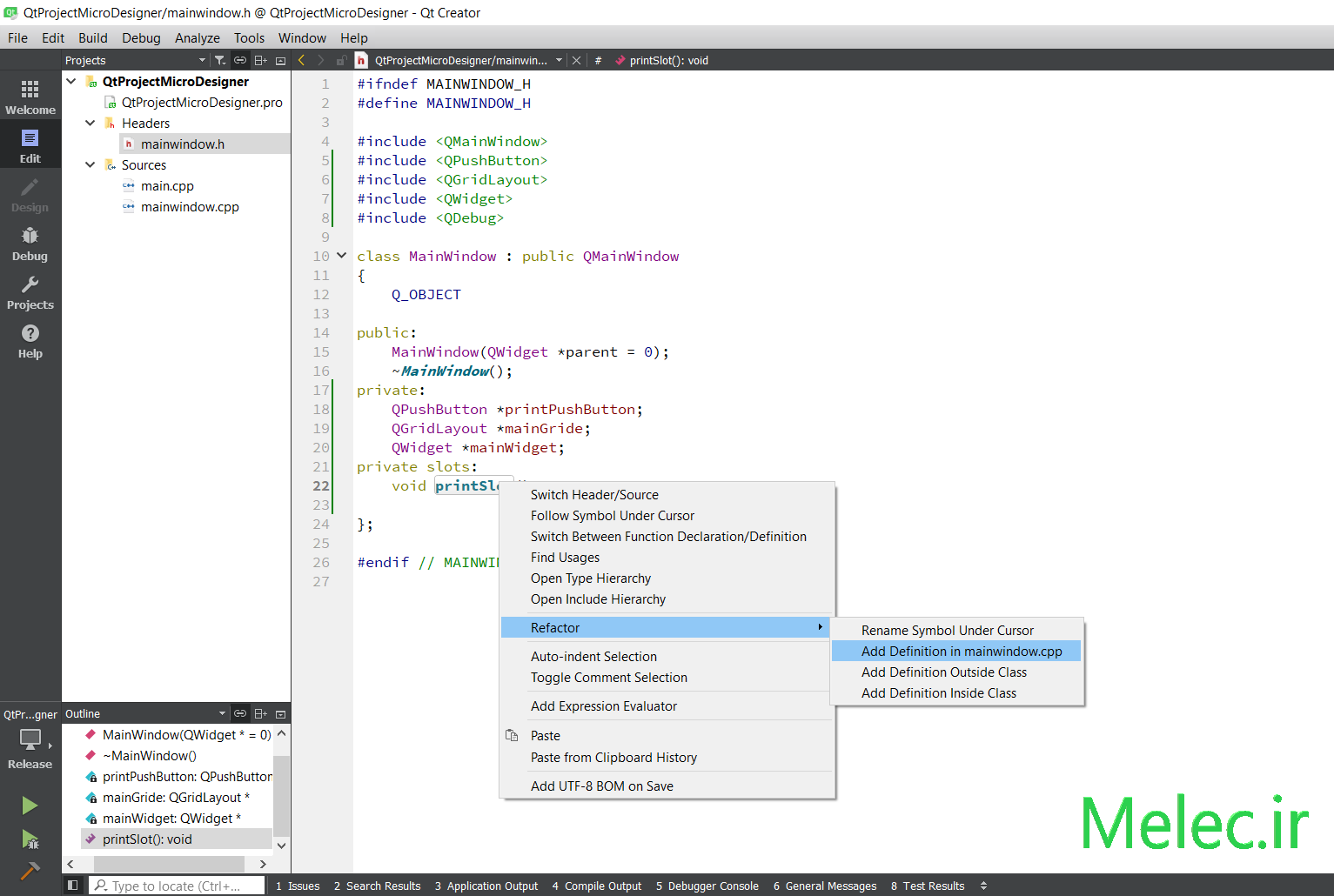
حال روی نام اسلات راست کلیک کرده و از منوی Refactor، گزینه “add definition in MainWindow.cpp” را انتخاب کنید تا به طور خودکار به محل تعریف دستورالعمل های اسلات مربوطه هدایت شوید.

حال با استفاده از دستور ()qDebug که مخصوص چاپ خروجی در نرم افزار Qt است، عبارت مد نظر را چاپ کنید.
void MainWindow::printSlot()
{
qDebug() << "Enjoy Qt in Micro Designer Electronic!";
}
حال برنامه را اجرا کنید. می بینید با کلیک کردن روی دکمه print هیچ اتفاقی نمی افتد! چرا که هنوز بین کلید و اسلات ارتباطی برقرار نکرده ایم. مطابق با الگوی برقراری اتصال بین سیگنال و اسلات که در مقاله سیگنال signal و اسلات slot در کیوت بیان شد، با نوشتن قطعه کد زیر در تابع سازنده ی کلاس، بین سیگنال “کلیک کردن” و اسلات ()printSlot اتصال برقرار می کنیم.
connect(printPushButton,SIGNAL(clicked(bool)),this,SLOT(printSlot()));
حال برنامه کیوت خود را اجرا کنید. می توانید عبارت رشته ای تعریف شده را در بخش “Application output” مشاهده کنید.

کد کامل پروژه
در ادامه کد کامل فایل های “h.” و “cpp.” آمده است.
فایل “h.” :
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QPushButton>
#include <QGridLayout>
#include <QWidget>
#include <QDebug>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
private:
QPushButton *printPushButton;
QGridLayout *mainGride;
QWidget *mainWidget;
private slots:
void printSlot();
};
#endif // MAINWINDOW_H
فایل “cpp.” :
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
printPushButton = new QPushButton("print");
mainGride = new QGridLayout;
mainWidget = new QWidget;
setCentralWidget(mainWidget);
mainWidget->setLayout(mainGride);
mainGride->addWidget(printPushButton,0,0);
connect(printPushButton,SIGNAL(clicked(bool)),this,SLOT(printSlot()));
}
MainWindow::~MainWindow()
{
}
void MainWindow::printSlot()
{
qDebug() << "Enjoy Qt in Micro Designer Electronic!";
}
ادامه راه بدون استفاده از فرم
در ادامه مجموعه آموزش نرم افزار کیوت از صفر، برنامه ها را در قالب یک “Qt Widget Application” و بدون استفاده از فرم ها می نویسیم. منطق برنامه ها نیز از قانون سیگنال-اسلات پیروی می کند. ممکن است در ابتدا کار کردن با نرم افزار کیوت بدون استفاده از فرم ها دشوار به نظر برسد، اما به تدریج و با نوشتن کدهای مختلف متوجه خواهید شد که استفاده از کد به جای form انعطاف و نظم بیشتری به برنامه شما می دهد. در مقاله های بعدی در قالب پروژه های متنوع با کلاس های مختلف نرم افزار کیوت و نحوه استفاده از آن ها آشنا خواهیم شد.
اگر این نوشته برایتان مفید بود لطفا کامنت بنویسید.
 آموزش طراحی و ساخت پروژه های الکترونیک و برنامه نویسی میکروکنترلر ها آموزش الکترونیک,آموزش رزبری پای,آموزش راه اندازی ماژول و سنسور,آموزش آردوینو,نرم افزار های الکترونیک, طراحیPCB,برنامه نویسی میکروکنترلرها ARM AVR PIC FPGA
آموزش طراحی و ساخت پروژه های الکترونیک و برنامه نویسی میکروکنترلر ها آموزش الکترونیک,آموزش رزبری پای,آموزش راه اندازی ماژول و سنسور,آموزش آردوینو,نرم افزار های الکترونیک, طراحیPCB,برنامه نویسی میکروکنترلرها ARM AVR PIC FPGA 

