در این جلسه به آموزش کار با Atmel Studio خواهیم پرداخت. استفاده از میکروکنترلرهای AVR که از خانوادهی میکرو (MCUs)های Atmel هستند، بسیار ساده است. برای کار با تمام میکروهای این خانواده ابتدائاً به یک محیط توسعه یا IDE مانند همین نرمافزار Atmel Studio نیاز داریم. در حقیقت با استفاده از IDEها میتوانیم برنامه بنویسیم، آن را کامپایل و دیباگ کنیم و در نهایت روی میکروکنترلر بریزیم.
Atmel Studio به صورت رایگان برای همگان قابل دانلود و استفاده است. اگر از قبل آن را ندارید میتوانید از این لینک دانلود کنید.
نکته: برای دانلود و نصب این نرمافزار دو روش آنلاین و آفلاین وجود دارد. توصیهی خود شرکت سازنده استفاده از روشن آنلاین است بنابراین در صورتی که میتوانید حتیالامکان از این روش استفاده کنید.
در این آموزش ما از نسخهی 7 این نرمافزار استفاده میکنیم. نسخهی IDE موجود برای کار با میکروی Atmega16 است. این نسخه دارای کامپایلرهای GCC C و ++C، اسمبلر و سیمولاتور است و همچنین اینترفیس خوبی نیز با دیباگرها و پروگرمرهای داخلی سیستم دارد و از این رو امکان توسعهی کدها را بهتر فراهم میکند.
آموزش کار با Atmel Studio به صورت مرحله به مرحله
در ادامه میخواهیم به صورت مرحله به مرحله آموزش دهیم که چگونه میتوان با استفاده از این نرمافزار یک برنامهی ساده مانند LED چشمکزن را برای Atmega16 نوشت.
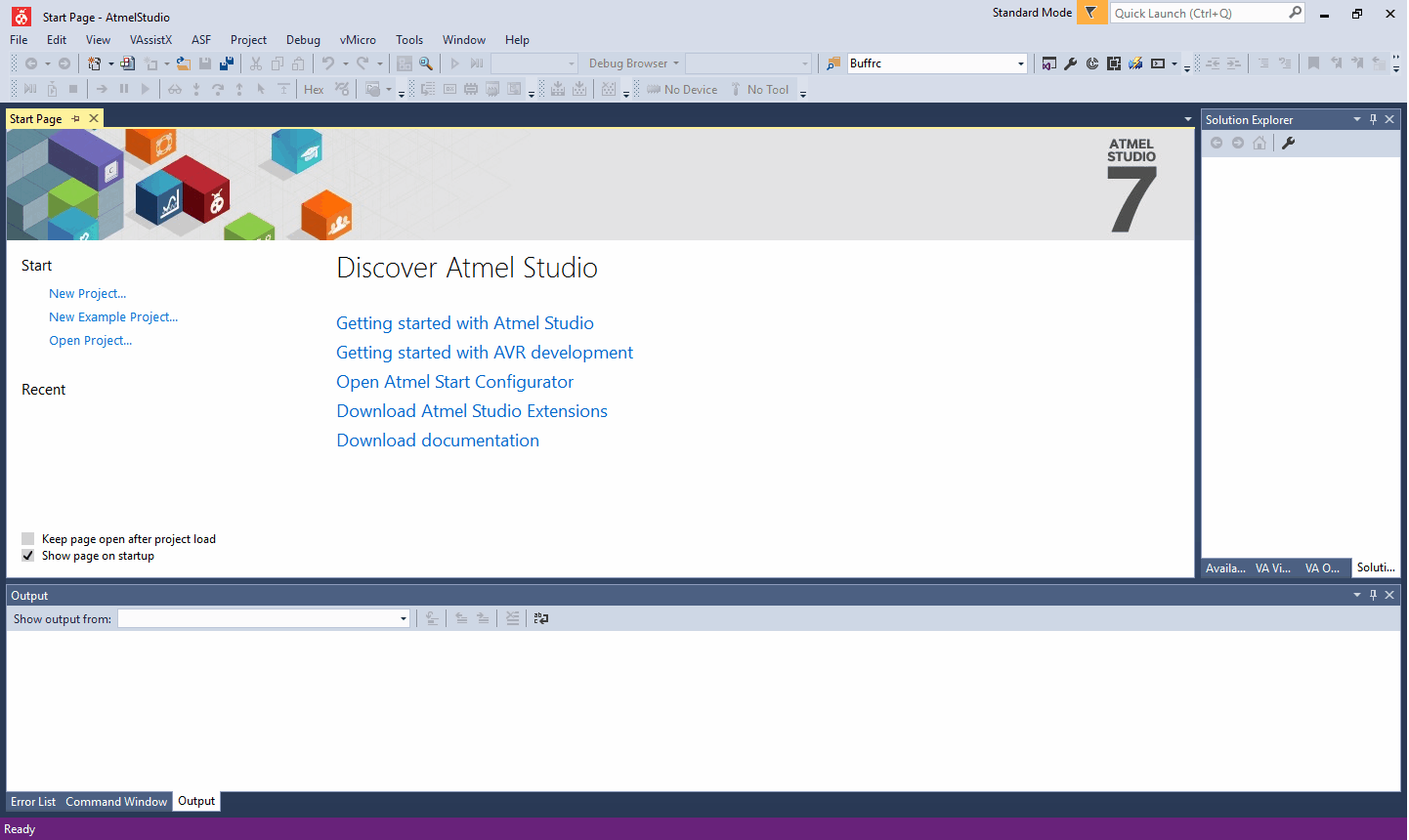
- پس از دانلود و نصب نرمافزار، آن را باز کنید. در تصویر زیر میبینیم که صفحهی ورودی نرمافزار به چه شکل است.

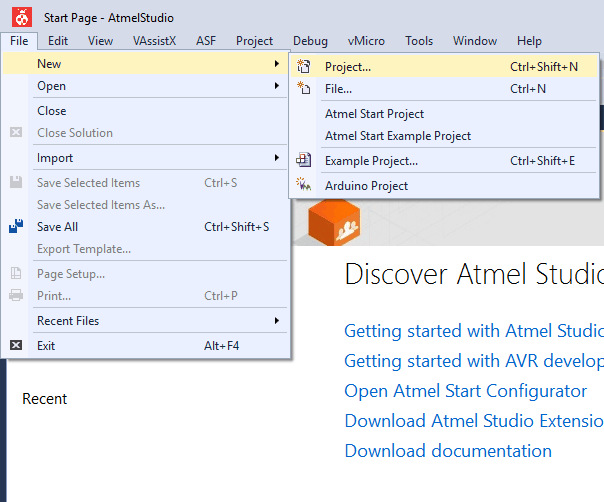
- حالا به مسیر «File -> New -> Project» بروید از آنجا یک پروژه جدید ایجاد کنید. همچنین میتوانید به جای رفتن به این مسیر از کلید میانبر «Ctrl+Shift+N» نیز استفاده کنید.

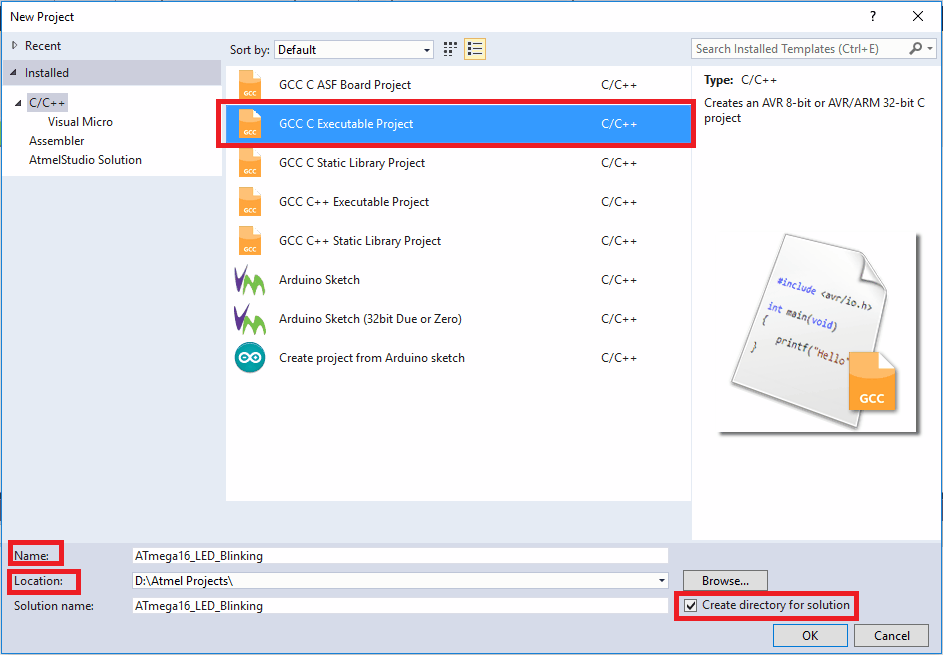
- مانند تصویر زیر، پنجرهی ایجاد یک پروژهی جدید باز میشود. همانطور که در تصویر نیز میبینید، از لیست موجود، نوع پروژهی خود را انتخاب میکنیم. همچنین نام و مسیر ذخیره شدن آن را نیز وارد میکنیم.
گزینهی دیگری نیز در این پنجره وجود دارد به نام «Create directory for solution»، در صورتیکه آن را انتخاب کنیم در همان مسیری که انتخاب کردهایم، یک فولدر با نام عنوان پروژه نیز ایجاد خواهد شد.

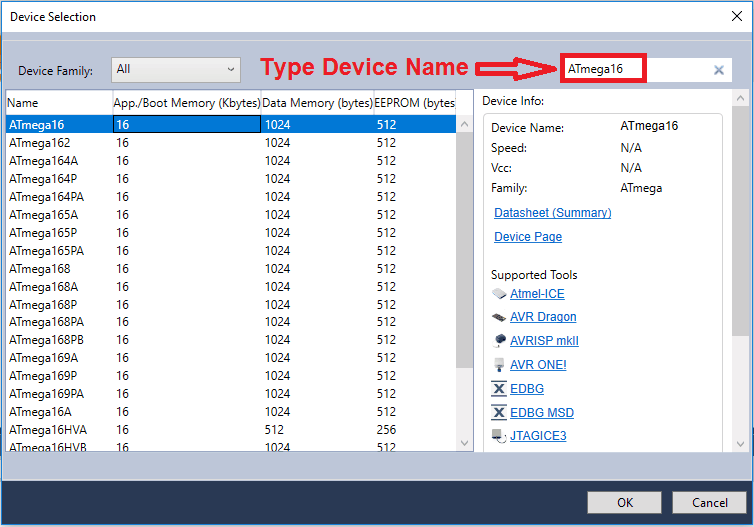
- پس از اینکه OK را بزنید، پنجرهای باز میشود که در آن باید نوع Device خود را انتخاب کنید. میتوانید نام آن را تایپ کنید تا از لیست موجود برای شما انتخاب شود. مانند تصویر زیر.
پس از انتخاب، OK را بزنید. مثلا در اینجا میکروکنترلر Atmega16 را برای این پروژه انتخاب میکنیم.

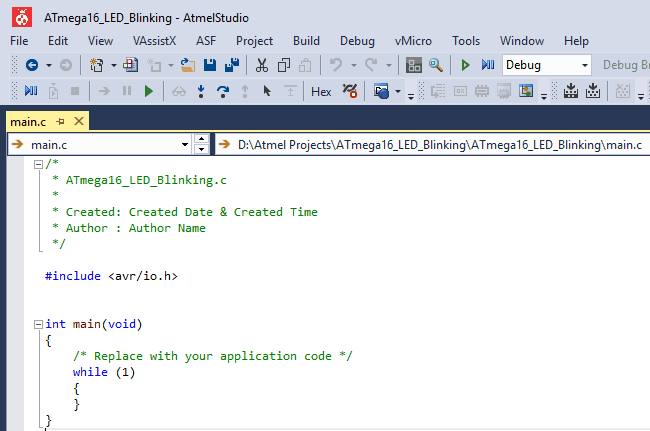
- حال چند لحظه صبر کنید تا نرمافزار پروژه و فایل c را برای شما تولید کنید. در این فایل میتوانید کدهای مربوط به پروژه خود را وارد کنید.

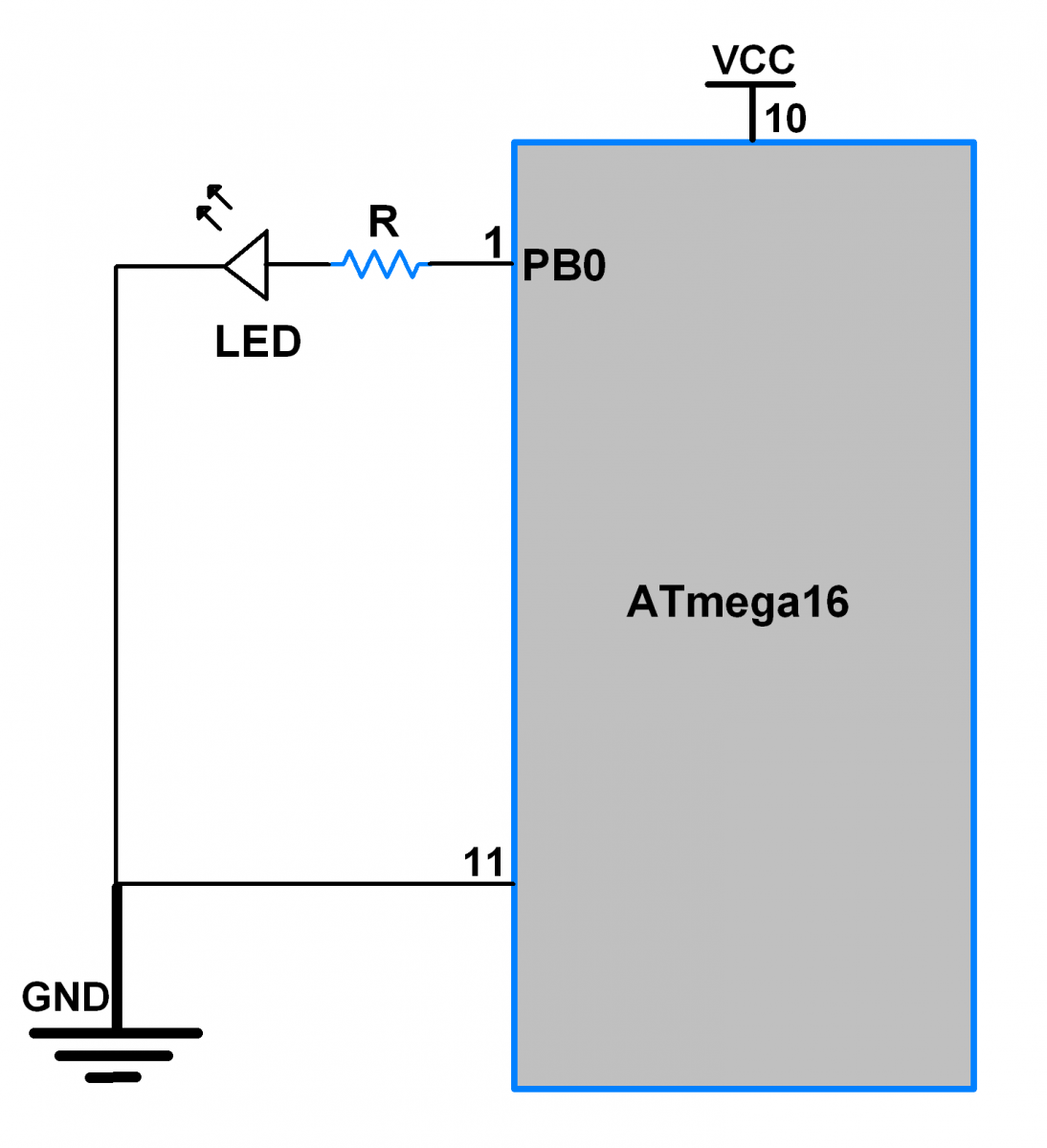
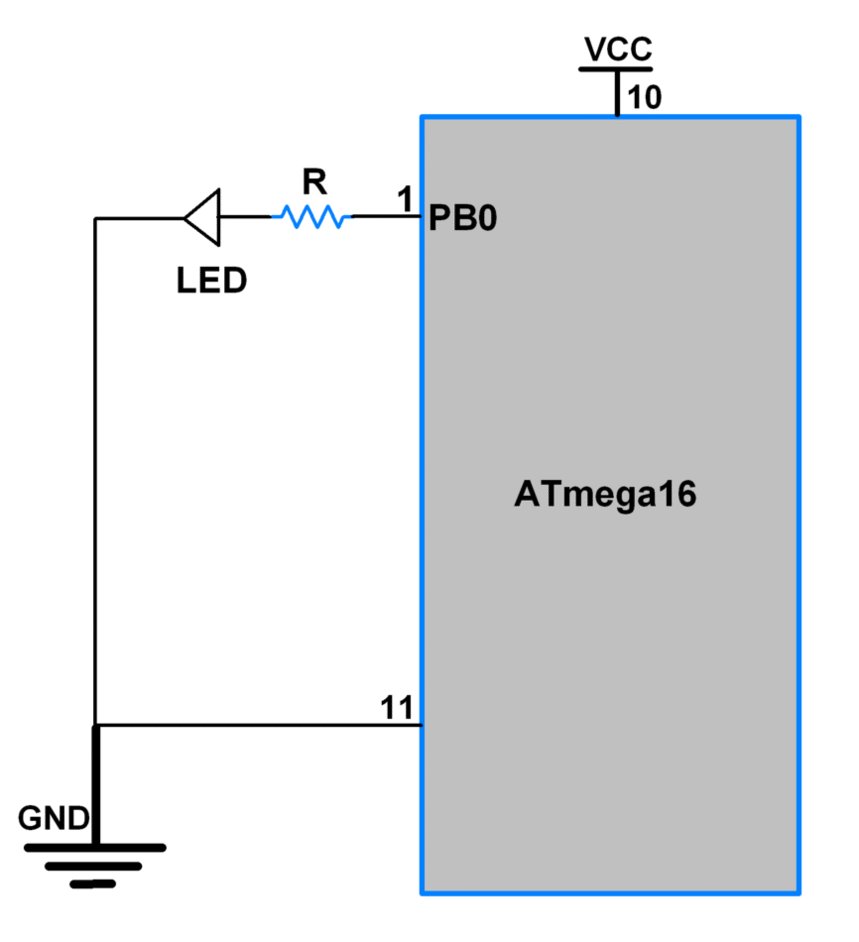
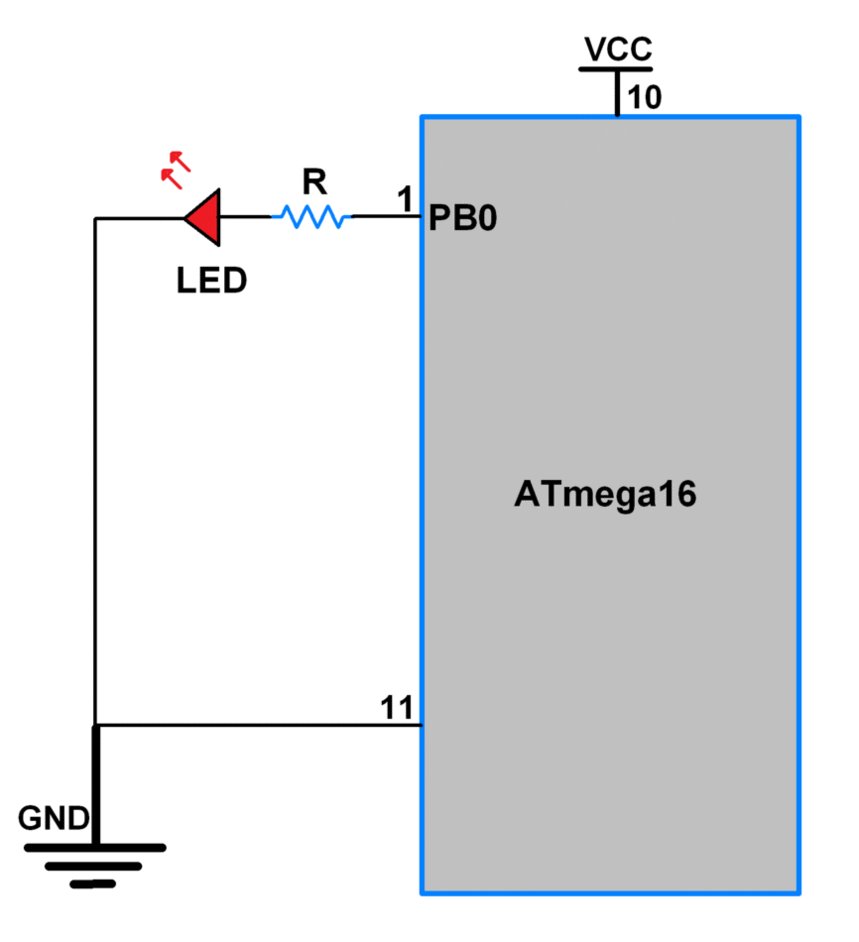
- بسیار خب، حالا میتوانیم کد را بنویسیم. گفتیم که برنامهی ما از این قرار است: یک LED چشمکزن که به یکی از پورتهایAtmega16 متصل است.

کد برنامه
/*
* ATmega16_LED_Blinking.c
* http://www.electronicwings.com
* Created: Created Date & Created Time
* Author : Author Name
*/
#define F_CPU 8000000UL /* Define CPU frequency here 8MHz */
#include <avr/io.h>
#include <util/delay.h>
int main(void)
{
DDRB = 0xFF; /* Make all pins of PORTB as output pins */
while (1) /* Blink PORTB infinitely */
{
PORTB = 0x00;
_delay_ms(500); /* Delay of 500 milli second */
PORTB = 0xFF;
_delay_ms(500);
}
}
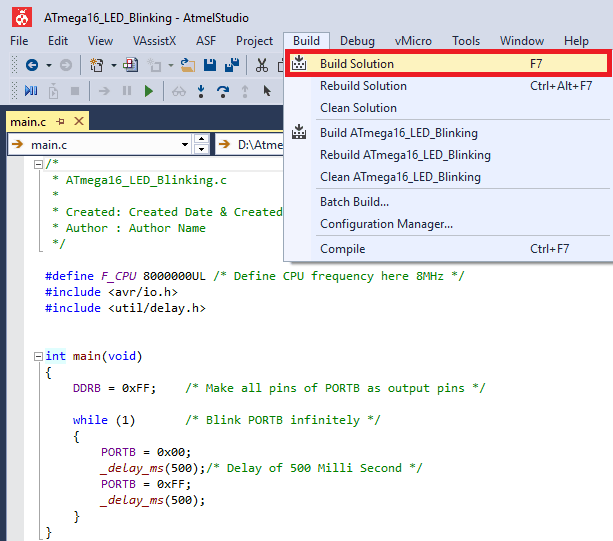
- پس از نوشتن کد، آن را ذخیره کنید (با استفاده از Ctrl+S) و سپس از منوی Build، گزینهی «Build Solution» را مانند تصویر زیر انتخاب کنید. (کلید میانبر برای Build Soution کلید F7 است).

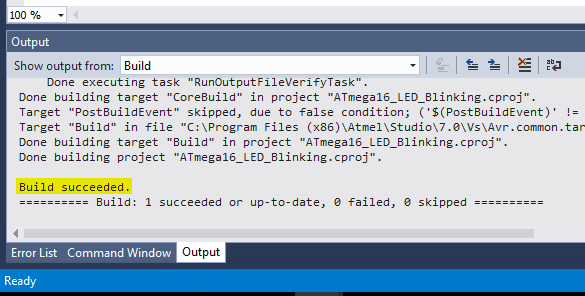
- در صورتیکه کار مرحلهی قبل با موفقیت انجام شود، میتوانیم پیغام «Build succeeded» را در پنجرهی Output ببینیم. اگر به تصویر زیر دقت کنید، در گوشهی سمت چپ پایین این پنجره پیغام را میبینید.

- حال اگر به Debug directory که در مسیر ذخیرهی پروژهی اصلی قرار دارد بروید، میبینید که فایلی به صورت hex در آنجا به وجود آمده است. مثلا برای ما فایل مذکور در این مسیر ایجاد شده است :
D:\AtmelProjects\ATmega16_LED_Blinking\ATmega16_LED_Blinking\Debug\ ATmega16_LED_Blinking.hex
- در این مرحله باید فایل hex تولید شده را روی میکروی ATmega خود آپلود کنیم. میتوانیم این کار را با استفاده از برنامهی AVRDUDE که برای بارگذاری کدهای hex روی میکروهای Atmel AVR طراحی شده است انجام دهیم.
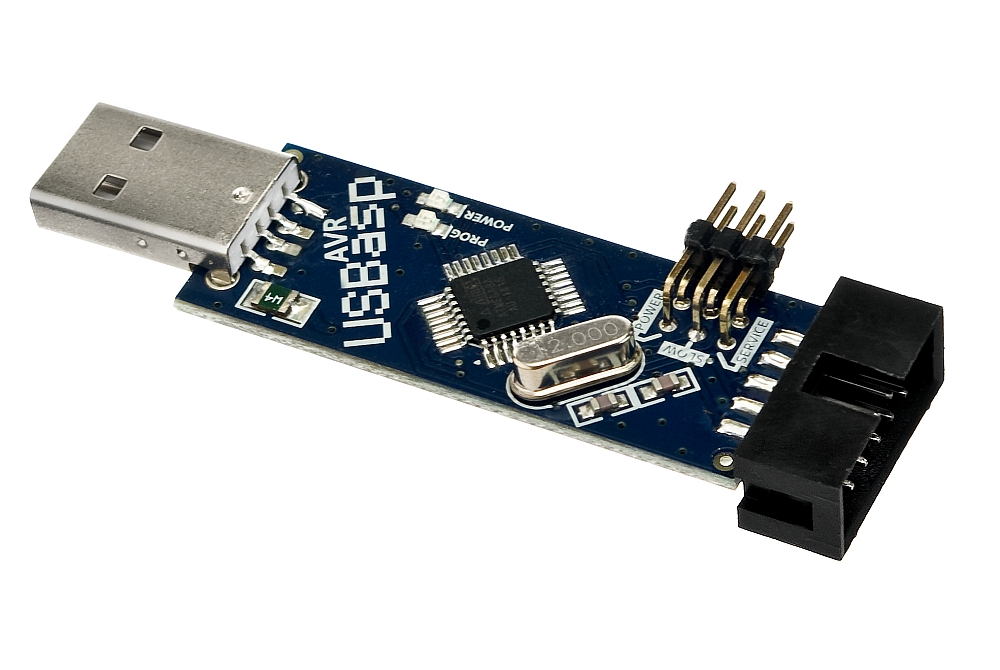
SinaProg (که آن را در انتهای این آموزش برای شما ضمیمه کردهایم)، یک نرمافزار AVRDUDE GUI است که با استفاده از همین برنامهی AVRDUDE که گفتیم، و از طریق USBasp، کار بارگذاری کدهای hex را بر روی میکروها انجام میدهد .
USBasp چیست؟ یک درگاه USB که در circuit programmer موجود برای میکروهای Atmel AVR قرار دارد.

- پس از اینکه برنامه آپلود شد، میتوانید LED را به میکرو متصل کنید و خواهید دید که شروع به چشمکزدن میکند.

منبع: ترجمه از سایت electronicwings.com
منبع: عکس شاخص از سایت pinterest.com
اگر علاقمند بودید توصیه میکنم مقالات آموزش میکروکنترلر AVR و آموزش زبان C و همچنین نمونه پروژهای AVR را هم مطالعه کنید.
اگر این نوشته برایتان مفید بود لطفا کامنت بنویسید.
 آموزش طراحی و ساخت پروژه های الکترونیک و برنامه نویسی میکروکنترلر ها آموزش الکترونیک,آموزش رزبری پای,آموزش راه اندازی ماژول و سنسور,آموزش آردوینو,نرم افزار های الکترونیک, طراحیPCB,برنامه نویسی میکروکنترلرها ARM AVR PIC FPGA
آموزش طراحی و ساخت پروژه های الکترونیک و برنامه نویسی میکروکنترلر ها آموزش الکترونیک,آموزش رزبری پای,آموزش راه اندازی ماژول و سنسور,آموزش آردوینو,نرم افزار های الکترونیک, طراحیPCB,برنامه نویسی میکروکنترلرها ARM AVR PIC FPGA 


سلام عالی سپاس از شما
فقط مهندس بعداز ایجاد فایل هگز درAtmel Studio میشه با پروگرامر دیگه این فایل به میکرو انتقال داد
سلام، بله احسان جان میتونی.
سلام خسته نباشید ببخشید چطوری و با چه گزینه ای برنامه مون را در میکرو پروگرام کنیم؟
در نصب نرم افزار به آپدیت ویندوز خطا میده و نصب نمیشه حتی با آپدیت هم این مشکل حل نشد راه حل چیست؟؟(ویندوز۷)
سلام .
بنده در اتمل استودیو به مشکل چالش برانگیزی برخوردم .
بنده یک فایل کتابخانه .h برای ماژول Nokia 5110 LCD نوشتم و قصد دارم که با تعریف یک آرایه از کد های تصویر bitmap در حافظه flash (باprogmem) اقدام به نمایش تصویر روی LCD کنم . پروژه بدون هیچ مشکلی build شد و خطایی نداشت .
اما در شبیه سازی با Proteus با خطای invalid opcode مواجه میشم و در متن خطا دیدم که یکی از کدهای bitmap رو داره به عنوان invalid opcode در یک آدرس از flash شناسایی میکنه و مدار در عمل هم کار نمیکنه .
کلی بهش ور رفتم و فهمیدم با حذف آرایه مشکل برطرف میشه و کتابخانه nokia5110 درست کار میکنه ولی چرا؟
چطور کامپایلر کد داده و opcode رو قاطی میکنه ؟ راه حلش چیه ؟
ممنون میشم راهنمایی کنید …..
به Aiمراجعه کن